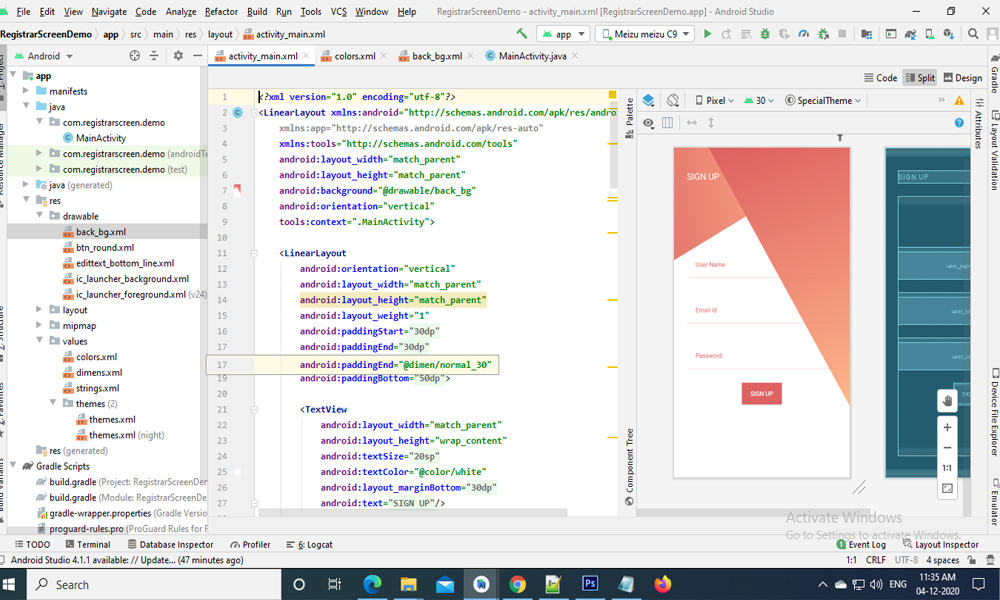
Add this following code for activity_main.xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/back_bg"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:paddingStart="@dimen/normal_30"
android:paddingEnd="@dimen/normal_30"
android:paddingTop="@dimen/normal_50"
android:paddingBottom="@dimen/normal_50">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="@dimen/normal_big_a_font"
android:textColor="@color/white"
android:layout_marginBottom="@dimen/normal_30"
android:text="@string/signup"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center">
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/normal_30"
android:hint="User Name"
android:textColorHint="@color/orange">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/user_login_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textCapSentences"
android:textSize="@dimen/normal_font"
android:textColor="@color/orange"
android:padding="@dimen/normal_20"
android:background="@drawable/edittext_bottom_line"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/normal_30"
android:hint="Email Id"
android:textColorHint="@color/orange">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/user_login_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:textSize="@dimen/normal_font"
android:textColor="@color/orange"
android:padding="@dimen/normal_20"
android:background="@drawable/edittext_bottom_line"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/normal_30"
android:hint="Password"
android:textColorHint="@color/orange">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/user_login_pass"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:textSize="@dimen/normal_font"
android:textColor="@color/orange"
android:padding="@dimen/normal_20"
android:background="@drawable/edittext_bottom_line"
/>
</com.google.android.material.textfield.TextInputLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/orange"
android:text="SIGN UP"
android:textColor="@color/white"
android:paddingStart="@dimen/normal_20"
android:paddingEnd="@dimen/normal_20"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
Now create back_bg.xml file in drawable folder
<vector xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:aapt="http://schemas.android.com/aapt"
android:width="360dp"
android:height="640dp"
android:viewportWidth="360"
android:viewportHeight="640">
<path
android:pathData="M0,0h360v640h-360z"
android:fillColor="#fff"/>
<path
android:pathData="M0.001,0h360v10.634l-360,207.846Z">
<aapt:attr name="android:fillColor">
<gradient
android:startY="6.1174397"
android:startX="309.601"
android:endY="58.989597"
android:endX="-134.99901"
android:type="linear">
<item android:offset="0" android:color="#FFFFB88C"/>
<item android:offset="1" android:color="#FFDE6262"/>
</gradient>
</aapt:attr>
</path>
<path
android:pathData="M70.674,0L360,0L360,501.127Z">
<aapt:attr name="android:fillColor">
<gradient
android:startY="-30.568748"
android:startX="197.39879"
android:endY="501.127"
android:endX="387.7753"
android:type="linear">
<item android:offset="0" android:color="#FFDE6262"/>
<item android:offset="1" android:color="#FFFFB88C"/>
</gradient>
</aapt:attr>
</path>
</vector>
Add this following code for activity_main.xml file
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:bottom="1dp"
android:left="-2dp"
android:right="-2dp"
android:top="-2dp">
<shape android:shape="rectangle" >
<stroke
android:width="0.5dp"
android:color="#DE6262" />
</shape>
</item>
</layer-list>
Add this following code for activity_main.xml file
<color name="disable">#a7a7a7</color>
<color name="orange">#DE6262</color>
Add this following code for activity_main.xml file
<dimen name="normal_font">14sp</dimen>
<dimen name="normal_big_font">18sp</dimen>
<dimen name="normal_big_a_font">20sp</dimen>
<dimen name="normal_10">10dp</dimen>
<dimen name="normal_20">20dp</dimen>
<dimen name="normal_30">30dp</dimen>
<dimen name="normal_50">50dp</dimen>
Another Written Description
Add this following code for activity_main.xml file
<string name="signup">SIGN UP</string>